There are so many beautiful, impressive membership websites that leave you longing for the same professional appearance. But behind every great membership site design, is a great theme. Which begs the question, what’s the best WordPress membership theme for your membership goals?
The impressive sites you’ve seen, most likely boast an exquisite design, but they’re also effective at converting visitors and bringing in solid recurring revenue, month after month. That’s because the appearance of your membership site goes hand-in-hand with its functionality and effectiveness.
Naturally, when you see a membership site and think I want that, your first question is: I wonder what WordPress membership plugin they use? But, keep in mind, the membership site plugin controls the membership site and LMS functionality, not necessarily the look. Plugins tend to manage page protection, user automation, etc. They don’t actually control the website styling and appearance.
It’s the WordPress theme that manages the bulk of the appearance. The theme is what typically defines the presentation of brand guidelines, colors, and fonts.
Membership Site Success Depends on the Theme
A skilled developer and graphic designer can make any WordPress theme look and act amazing. That’s a fact.
However, if you cannot write code or afford to hire a WordPress developer, you’re going to find yourself searching for a WordPress theme that’s got all the required membership features right out of the box. Your search could take you down a rabbit hole and you could find yourself overloaded with options.

In this article, we’ll cover five important criteria to look for when choosing a WordPress membership theme. We’ll also review whether you need to augment your WordPress theme with a page builder to get the job done.
So let’s get started.
Theme vs. Theme and Page Builder Plugin
First things first, let’s break down the difference between theme vs. plugin. There are two big players on the field here: WordPress themes and WordPress page builder plugins. Both can give you a ton of customization – albeit in different ways.
WordPress Theme

For example, if you wanted to have a sidebar on the blog pages but not on any other page of your website, the theme would have to permit you to apply a sidebar on a page-by-page basis. Most themes don’t allow you to do this task.
The main content areas of the individual pages and posts are controlled by your plugin or a page builder.
Page Builder Plugin
WordPress comes with a built-in text editor where you can create your page content in a WYSIWIG (what you see is what you get) format.
An alternative option is to use a page builder plugin. This approach will allow you to gain additional layout, formatting, and easy coding options. Some of the most well-known page builder plugins are the Beaver Builder Plugin, The Divi Builder, Elementor, and X Theme’s Cornerstone.
A page builder plugin sits on top of a WordPress theme, so you can use whatever theme you want. The page builder will augment your existing themes’ layout, but it will also be somewhat limited by your theme’s preset layouts. In other words, if your theme has a maximum page width of 1,200px, the page builder would need to keep it’s page layouts within that width as well. That said, the page builder could give you many new options to fit within that width.
Back to that sidebar example: if your theme uses a layout with a site-wide sidebar, the page builder plugin won’t be able to make that sidebar invisible.
“Mega” Theme Duos
Many of the so-called WordPress mega themes are actually a versatile combination of a theme and page builder plugin. Common mega themes are Avada, Astra, the X Theme, and Divi. When you purchase a theme like Divi, for example, you automatically get the Divi Builder plugin, too.
The advantage of these all-inclusive WordPress themes is they make simple tweaks easy for the average user. The disadvantage of these all-in-one WordPress themes is they can come with code bloat and this can hurt your website’s overall performance and speed.
There are trade-offs to consider when you opt into a mega WordPress theme, so carefully consider your options as you review themes and plugins.
Keep in mind: Hiring a talented membership site developer might allow you to bypass some (or all) of a theme or plugin’s limitations, but there’s no guarantee.
1. Design Flexibility So That It Looks The Way You Imagined It Would
A WordPress theme’s overall design flexibility depends on some key areas.
WordPress Theme Options
The amount of customization available to you inside your WordPress theme options will vary greatly. Some themes offer minimal customizations, only allowing you to change the color of the header text and the favicon, for example.
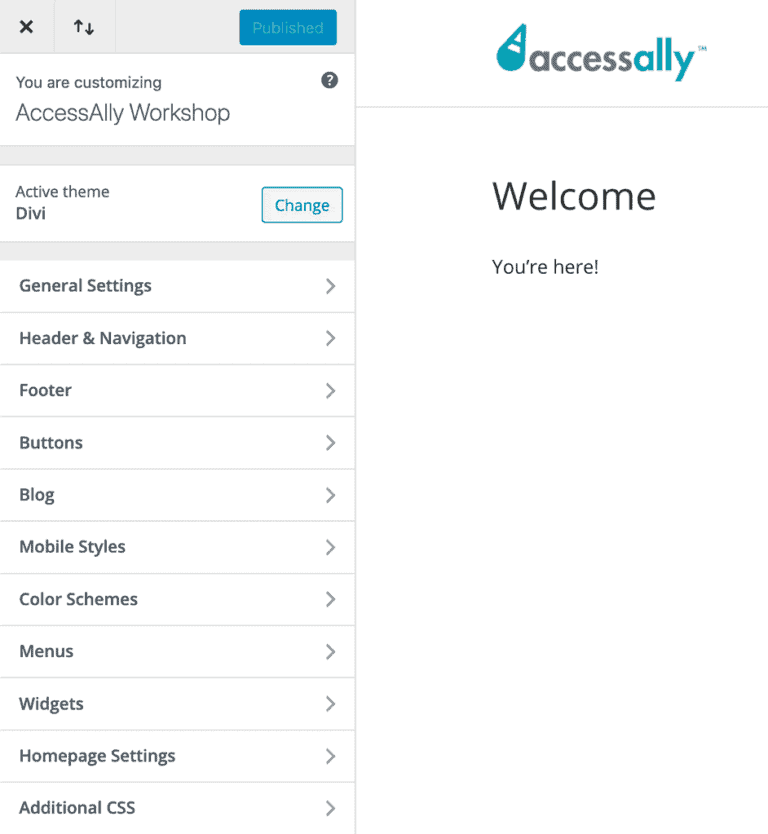
Other themes will provide extreme customization and allow you to change many elements across the website. This example from Divi illustrates themes that offer lots of options:

Generally speaking, theme options will give you design customization that’s applied to the entire site.
Some items that might be included in your theme options are:
- Menu placement
- Font – colors, styles, and sizes
- Header image, site name, and logo
- Widget areas (including the sidebar)
- Footer content
- Your site favicon
- Social links
WordPress Page Builder and Layout Options
Now we get to the heart of user-friendly customization: WordPress page builders.
As I mentioned, some WordPress themes are almost indistinguishable from their page builders, since they’re purchased under the same license. Divi and the X Theme are examples of this situation.
These page builders give you the freedom to add various bits of content that would otherwise require a developer and a modification to the CSS file. That can be scary for many people.
This example below of a page builder is using Beaver Builder. It gives an idea of the basic styling components: a two-column row that can be filled with additional content. Beaver Builder is a very popular page builder and you can get a better feel for its capabilities by playing with a live demo of the Beaver Builder.
Within each content area (columns and rows), you can add more specific, stylized content provided by your page builder.
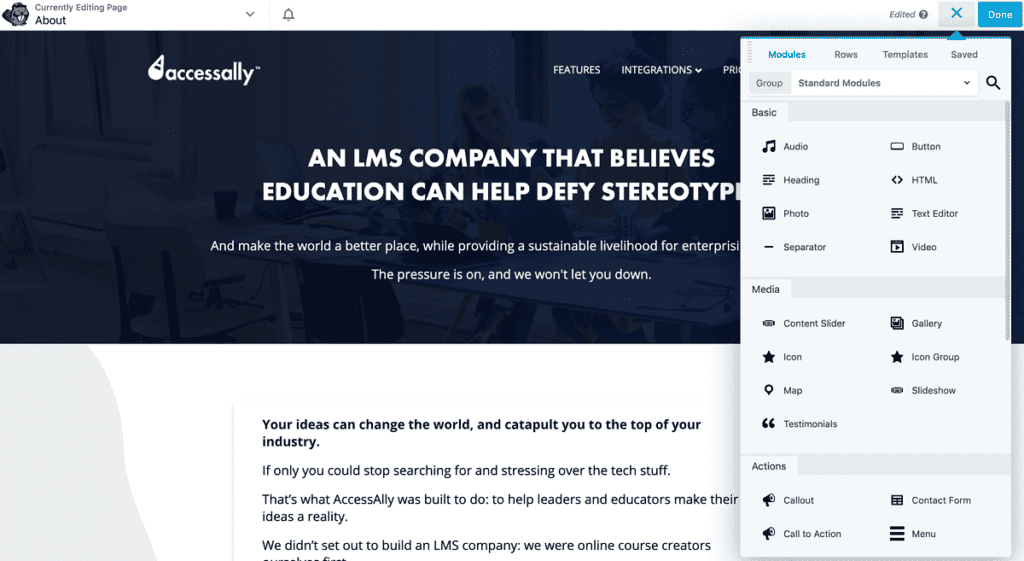
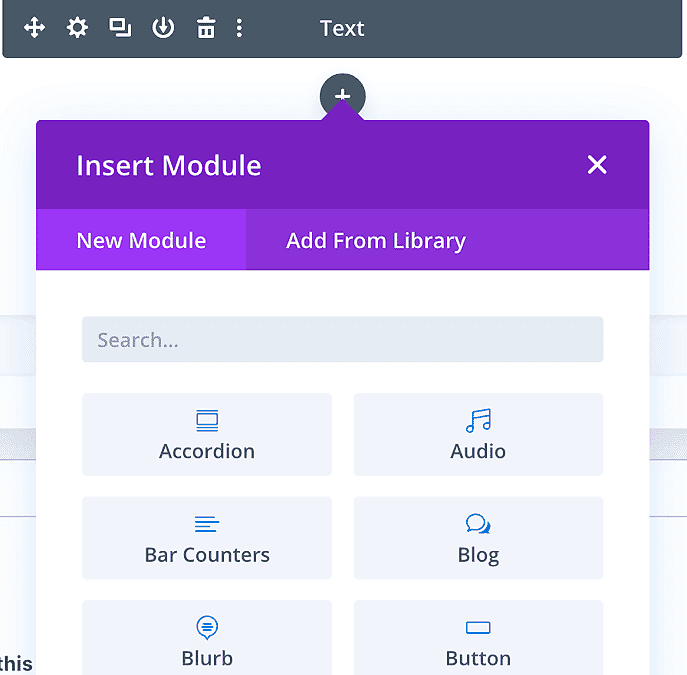
Here’s an example of some “modules” that you can add to your pages using Divi’s page builder. You can learn more about Divi’s capabilities by trying the live demo of the Divi Builder.

Many page builders also allow you to edit the page and content directly in the front-end of the website. The front-end is another name for the live website page. This allows you to drag and drop your page elements and watch the effect in real-time. Both the Beaver Builder and Divi demos linked above are front-end page builders.
Widget and Menu Areas
Since we want a WordPress membership site to be user-friendly, a nice option is to set up different menu structures for visitors, logged-in members, or members of specific course material. In the end, you might need three or more menus to accommodate your various offerings and students.
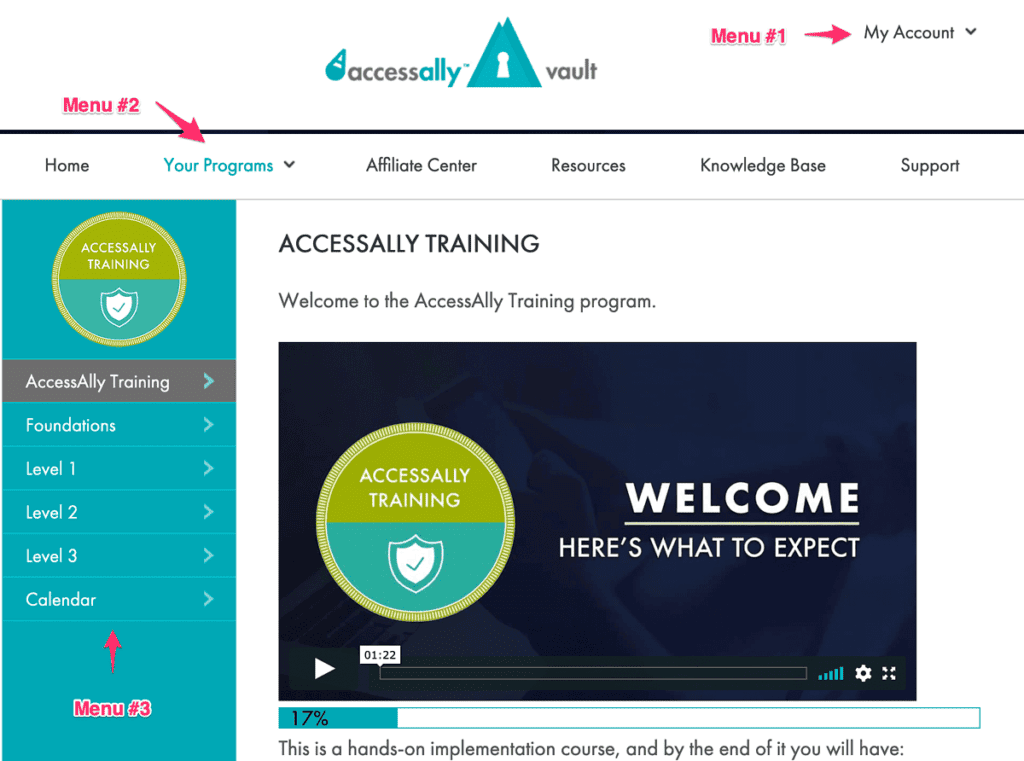
In the example below, we have three different menus:
- #1 is visible site-wide and contains the login/logout links.
- #2 is visible site-wide and contains the main navigation links.
- #3 is a course menu and is only applicable inside the 30 Day List Building Challenge course pages.

While WordPress settings will allow you to create an unlimited number of menus, none are visible until you designate a place for them within a theme or page builder plugin.
Most WordPress themes only allow you 1-2 menus – the main navigation and a top menu. Both of these are visible site-wide and do not generally allow for any conditions that influence when they will show for users.
Some page builders will make up for the menu restrictions of a theme and allow you to create and place multiple unique menus on any page.
Similar to menus, widget areas are also prime real estate within your membership website. Typically, these areas are visible site-wide (in a sidebar or footer), and cannot be customized on a page-by-page basis.
Header and Footer Scripts
Some themes include a place to add header or footer code right within your theme settings or options. this is super handy if you have script that needs to run on every page (like the Google Analytics tracking code, for example). Without this option, you’ll have to open up your website files to manually add the code or you would need to install an additional plugin.
If you’re a developer, editing theme files might not matter. But if you’re not ready to dive into FTP and theme files, then keep an eye out for this feature.
CSS Code
Sometimes, there’s no way to around editing the CSS code. When you have a super-specific vision for your site, you’re going to have to modify the CSS code.
Some themes make it very easy to tweak or add your new CSS code. This is an example in the Divi theme options:

Otherwise, like the header and footer scripts, you’ll have to dive into the CSS file of the theme itself. This can get a little hairy and scary for many people.
Like the other criteria we’ve laid out, this is something to keep in mind as you shop around for the perfect WordPress theme for your membership site.
2. A Single vs. Multi-Site License
Most premium WordPress themes often come with licensing restrictions. This will limit how many websites you can install the theme on.
This means if you’re already using a mega theme on your main site and you want to keep using it on your membership subdomain, you might need to purchase a second license.
The practice of charging a fee for each website installation makes sense from the business perspective of the theme developer. It’s also a good thing for those of us who use those premium themes.
If the theme is bringing in enough recurring revenue, the developer (or theme company) is much more likely to offer support, continued updates, and feature improvements.
Moral of the story: when you purchase a theme, know how many sites you WANT to use it on, and how many you’re ALLOWED to use it on. Yes, the developers can keep tabs on how many sites you’re using it on, so be prepared to buy multiple licenses if necessary.
3. A Tech Support Team That’s Helpful and Knowledgeable
As you’re setting up your membership website, it’s very likely that you’ll run into questions or problems.
“Can my theme do THIS? Can I make it look like THIS? Why is my theme doing THIS?”
Because questions are inevitable, it’s a good idea to have access to resources and support systems. Below are three options to keep in mind.
The Theme’s Developers
Many WordPress themes (and plugins) include technical support when you purchase a license. This technical support usually has a time limit associated with it and this is often six months to a year after you buy the license. You can opt to renew this support by renewing your license when the initial support expires.
Your Own Web Developer
Professional website developers are also capable of answering your theme questions or tweaking the CSS code where needed.
But keep in mind they’re not omniscient.
A few years back, I worked with a client whose website was built by a programmer who had no familiarity with WordPress themes. The website was filled with odd code “tweaks” that badly patched everything together, but were a total headache to work around. In the end, the website had to be entirely re-done. This is not an isolated story. This is very common.
So case in point: whomever you choose to help you, double-check that they’re familiar with the theme (or plugin) that you’ve decided to use. Not all developers code equally and some will specialize in specific frameworks, themes, or plugins. Always make sure you’re finding a good fit with a seasoned WordPress developer.
Third-party Resources
If you’re going to DIY your membership site, there’s a big benefit to using popular themes. You’ll be more likely to have a variety of recently created resources at your fingertips. WordPress is an open source project, and as such, WordPress developers create a lot of free documentation and help guides. These resources can come in very handy for the DIY website builder.
All it takes is a quick Google search to find great shortcuts and clean CSS code to tweak your website and truly make it your own. So keep in mind, the more popular the framework or theme, the more options you’ll have for finding great how-to guides online.
4. Developer Updates
The tech world changes. Fast.
A theme developer who cares about the success of his (or her) WordPress theme is going to put a considerable effort into making sure it stays at the top of the competition.
This might mean making some tweaks to code for it to perform better – or adding some extra features requested by users.
So when you see a theme or plugin that charges a fee (or subscription) in order to access updates, know that it’s just good business practice. If the theme isn’t bringing in significant income, why would it be worth improving?
Because of this, the premium themes and plugins that charge per license are likely to have a good team behind them. You can thank that license fee for helping them to stay in business and keeping a solid stream of updates and support coming your way.
5. User-Friendly Setup That Saves You Time (And Emotional Energy)
Sure, you could build the exact theme you wanted from scratch if you’ve got the know-how and time. But that is a lot of effort. it’s so much easier to use a few user-friendly features that cut your work in half, like:
Page Templates
Some WordPress themes come with pre-designed page layouts that you can take and customize to fit your needs.
The benefit here is that you don’t have to start from scratch and you can rely on someone else’s design genius to kickstart your page.
Global Items
What happens when you’ve custom-designed a course page for your membership site that took a ton of time to create and you want five more copies of that page for other courses?
That’s the issue that global items solve. Global items allow you to save your own design work and “share” it on different parts of your website. If you edit it in one place, all the other areas will be updated accordingly.
Sitewide Customizations (Theme Options)
We talked about theme options earlier, but they come into play again here.
Plainly put, the more detailed the theme options, the more time you’ll save later on when you get to individual pages.
The Best WordPress Membership Theme is the One That Fits Your Unique Needs
It’s true. If, after glancing through our list of WordPress theme criteria, you think “Eh, I only need XYZ”, then you’ve got a good starting point. You’re starting to think about what features and functions you need along with what you want your membership website to look like.
From there, you can make sure that your WordPress theme (or page builder plugin) will fit the bill.
And don’t be afraid to think big. As your membership site grows, you’ll be glad to have a robust, flexible theme that can grow with you. The same is true for online course creators – find the best WordPress LMS theme for online courses here.