What exactly is a portal website?
In its most basic form, it can be defined as a website that serves as a gateway to other websites on the internet. Website portals are essentially a collection of links to other websites on the web, and this makes them an extremely useful tool for users.
If you’re wondering how to create a portal website, look no further—in this guide, we’ll take you through the process of how you can create your very own online web portal from scratch using a few steps and tools!
A gateway to information on the internet
As previously mentioned, a portal website is a gateway to other websites on the internet.
To be more specific, it is a web-based platform that provides users with a single point of access to a wide range of information and services on the internet.
This means that portal websites are usually packed with links to other websites, as well as features and services that users might find useful. For example, many portal sites offer search engines, weather reports, email services, and more.
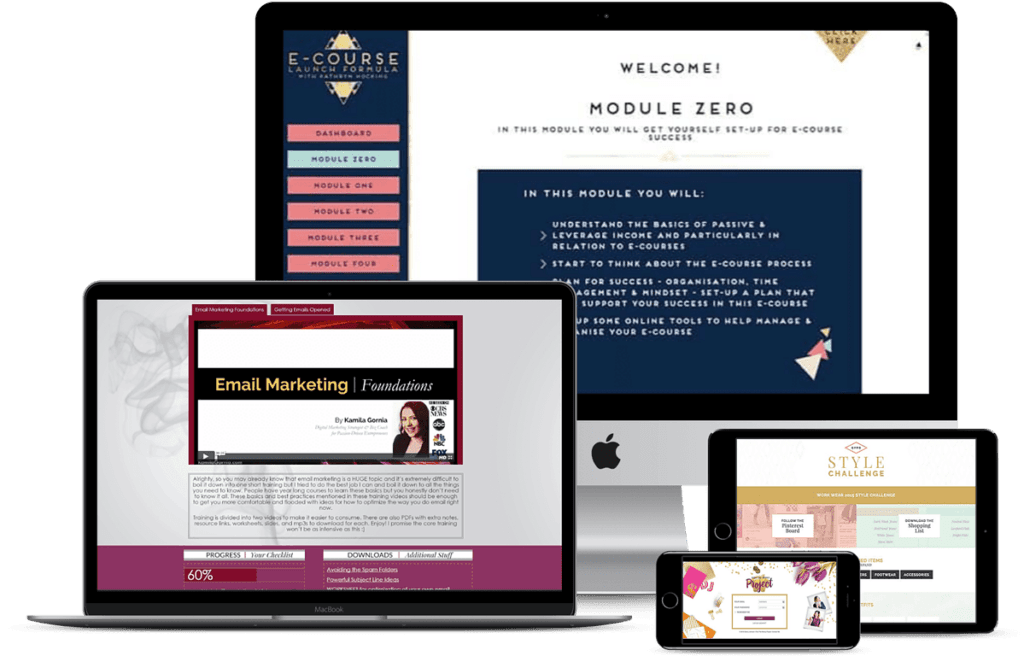
Alternatively, website portals in the form of membership sites will have users log in to access both general (aka the course) and personal information.
Depending on the type of web portal you’re making, some common features of web portals include:
- A search box for finding specific information or keywords
- Content management in some form, typically as a content management system (CMS)
- Collaborative elements such as a discussion forum or shared calendars
- Integration capabilities to allow for connectivity throughout web portals and businesses, including backend data
- User-centric aspects shown through things like marketing automation, mobile support (mobile apps, compatibility, or otherwise), and access to information and tools on a single platform
Creating a portal website can be a great way to increase web traffic to your own site or blog, as well as to other websites that you link to.
A well-designed and popular portal website can become a one-stop shop for internet users, and this can result in increased web traffic and online visibility for everyone involved!
Where to start
There are a few things you’ll need to consider before getting started with web portals.
First, you’ll need to decide on the type of portal site you want to create.
Do you want to create a general web portal that includes links to many different websites?
Or do you want to create a more specific web portal that focuses on one particular topic?
It could be a business web portal, a hobby portal, a membership portal, or an employee portal—whatever fits your needs or desires. Maybe you’re running a small business, offering unique services, or are looking to build web portals in your spare time. The general process will be the same, even if the market and customers are different.
You might even be aiming to build mega portals that will provide a plethora of resources or all the tools a visitor might need for whatever reason.
What’s your type?
For example, you could create a web portal that helps online shoppers, or one that focuses on travel and includes links to sites about hotels, flights, and restaurants.


Or you could create a site portal for pet owners that includes links to a related blog or websites about pet care, food, and toys, to name a few common examples of portal types and uses.


What’s going to be in your portal?
You might be wondering what to offer in your web portal…
Check out this video to inspire some ideas.
Once you’ve decided on the topic you want to cover with your online portal, you’ve completed the first step in your journey to building web portals.
Your target market
Deciding on the topic of your very own web portal was the first step.
However, you now have to consider who will be visiting your web portal.
Considerations for various portals
If you’re making knowledge portals, what specific information are visitors looking for? What will they find helpful and interesting?
For instance, let’s take a look at two different web portals: A knowledge portal and a patient portal. A knowledge portal might have a mix of features like informative articles, interactive quizzes, and educational videos to engage users and provide them with valuable knowledge.
If it’s patient portals you’re creating, you might not only want to think about the information that’ll be included but also personalized access, ease of use, and general accessibility to your portal.
The best example of a feature to consider for these web portals is a well-rounded single-user interface that allows customers to have multiple connected devices (thus, easier access) linked to their account.
These are just a few examples of what to consider.
No matter what kind of web portal you’re creating, it’s important to understand your target market and what they might want or need from a web portal.
Portal software
The next step is looking into actually building your web portal. This next step may require technical skills.
You can use web portal software, and open-source web portal scripts or frameworks to make the process easier.
There are many different software options available, so it’s important to research and find the one that best suits your web portal needs.
Some things you might want to consider include:
Ease of use and support
How easy is it to use? You may want to consider how much time you’re willing to put into learning how to use the software if there is a bit of a learning curve. How much support or documentation is available if you need help using it?
Features and functionality
What’s offered? Does it have elements you’d typically have access to in portals, and does it go beyond? Does the software have everything you need or want for your web portal?
If it’s missing an element or two, can you install a plugin or some other supplementary software to fill the gaps? Does the functionality it offers match the price being charged? Do you want the use of cloud platforms or SaaS products?
Flexibility/customization options
It’s typically nice to build portals using flexible software. How much can you change or customize things like the design, layout, and functionality? Is it easy to manage and work with all of the working parts of your portal?
Companies may emphasize customization options so that their portals will match their branding.


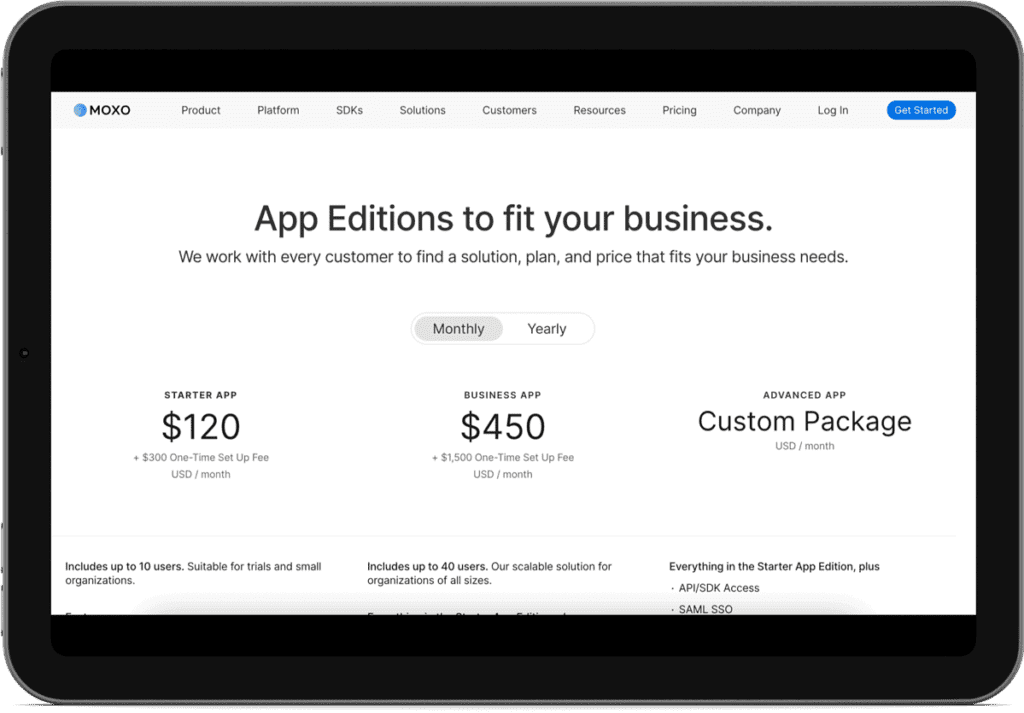
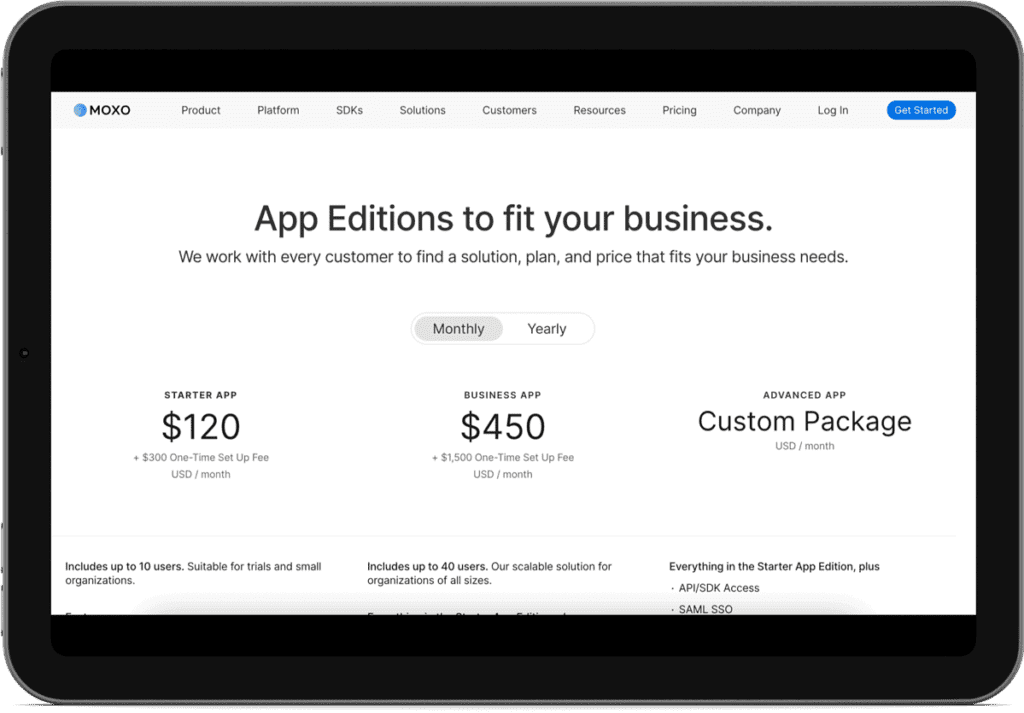
Pricing and cost


Is there a free version or trial available? How much do the platforms or software cost after the free trial period? Is there a subscription option or does it need to be purchased outright? Most importantly, are you willing to pay the listed price for the software?
Integrations
What other software does the portal builder work with? Can you integrate it with your company’s current software?
For example, if you want to create a customer support portal, can it integrate with your company’s CRM?
Look for platforms that integrate with commonly used software such as Salesforce, Google Analytics, and MailChimp. If you’re running a membership portal, you might want to make sure that you can have integration with a learning management system like AccessAlly. This will make it easier to manage certain aspects of your portal.


Security
How secure is the portal platform? Does it have features such as two-factor authentication, password recovery, and user management? What type of hosting does it use?
You’ll want to make sure that your portal website is secure for both you and your customers, especially if you’re going to be storing sensitive information on it.
Hosting options
Portal platforms will usually offer different hosting options, such as on-premise (self-hosted) or cloud-based.
On-premise software is installed on your servers, while cloud-based portal solutions are hosted by the vendor—the platform will host your portal for you.
Choose the hosting option that makes the most sense for you and will provide the best experience for your customers. After all, you will be the one working with the host, and they will be the ones using your web portal.


Technical skills for setup
After deciding on the software you want to use to build a web portal, you’ll need to set it up.
Some technical expertise might be needed to access, install and implement your chosen software and to set up your web portal, for example, if you’re using PHP scripts and need to follow script-specific directions.
If you’re using a content management system (CMS) to build your web portal, there are usually instructions on how to install and set it up.
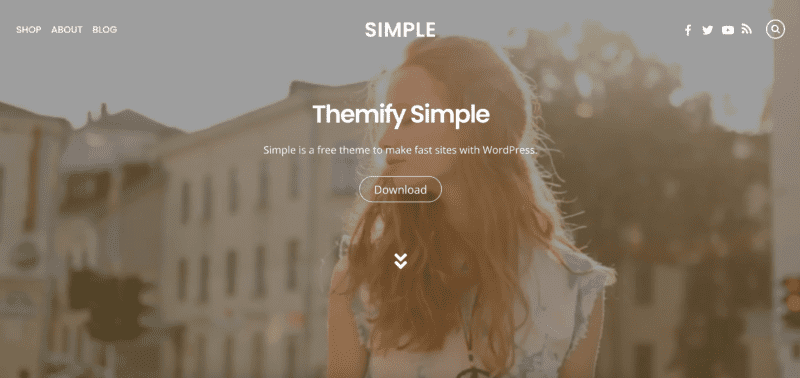
One popular option for software used to build web portals is WordPress, which powers millions of websites and blogs around the world. It’s relatively easy to access and use.
Creating a portal website can be done without any coding knowledge, but if you want to add more advanced features or customize your web portal, you’ll need some coding skills.
Understanding concepts like HTML, CSS, and JavaScript is essential for web development.
Having coding skills can give you the power to transform your web portal from a static collection of links to an engaging and interactive platform that provides a rich user experience.
How’s it going to look?
When you create a web portal, your web portal design should be consistent with your brand and the type of content you’ll be publishing. Designs affect digital experiences through the eyes of users and a web portal that looks good can give you a competitive edge.
When most users hop onto their browser, type something into their search engine, and look through web portals, they probably want to find answers as efficiently as possible.
The layout of your web portal affects how easy it is for your target audience to find what they need. Thus, it’s important to consider how easy it is for customers to navigate your website portal and find the information they’re looking for. You don’t want a high bounce rate, after all.
A good example of a great web portal design presents its information openly in a variety of formats and is easily searchable by clients. Organization is key.
Your web portal’s layout should be organized in a way that makes sense to your target audience and market.
If you’re not sure how to organize your web portal, consider how you would want the information presented if you were the user.


Visual aspects to consider
Visual hierarchy of your layout
Information hierarchy is also important when considering your web portal’s layout. It tells clients where to look and it guides their eyes to the most important elements.
You might use aspects like color and contrast to draw the eye towards certain elements of your web portal. It’s important to not use too many colors to avoid overwhelming the user. Contrast can be adjusted in terms of colors and typeface or font, for example.


You can also use whitespace to produce a visual hierarchy. By leaving certain areas of your web portal blank, you can control how the user’s eye moves around the page.
Grouping certain elements together provides a sense of organization and can also help with the flow of your web portal. Use spacing to your advantage here—elements with spacing around it, be it margins or padding, are generally perceived as a group and may receive more attention from a user.
The scale or size of certain elements also draws the eye. Larger sections or elements can catch the visitor’s attention.
Perspective can be experimented with to emphasize specific aspects of your web portal. For example, you may want to put a dark or light overlay (whichever allows the object of attention to pop out more) over a background image to build depth so that certain information, text, or elements become more attention-grabbing.
By carefully considering the visual elements and layout of your web portal, you can effectively capture and hold user attention, making it a pleasant and engaging experience for your visitors.


Navigation
Navigation is another important element to consider when designing your web portal. The navigation bar is usually located at the top of the page and it allows users to move around different areas or pages of your website.
The navigation bar usually contains links to the most important pages on your website. The placement and design of your navigation bar can have a big impact on how users interact with your web portal.
It will usually contain links to the most important pages on your website. The items on your navigation bar will depend on the purpose of your web portal.
For example, if you are creating a portal for a school or educational purposes, you may want to include links to the different departments, such as math, science, and literature.
Theme and design
Theme and design are important considerations when creating web portals.
The colors, fonts, and overall look of your web portal should be carefully chosen to create a cohesive and professional appearance.
Additionally, the layout and visual elements should support easy navigation and highlight essential content. One effective design element is to have a prominent search box, which offers built-in search functionality where users can enter their desired search terms.
The search function is crucial for users to find specific information or resources quickly and efficiently within your web portal.
Your web portal’s design should also be responsive, meaning it should work well on mobile devices as well as desktop computers.
Voila! Test it out
Once you have chosen the software that suits your needs, it’s a good idea to start with a portal demo or starter portal. A portal demo can allow you to create a sample version of your web portal to see how it looks and functions before going live with the full version.
It’s like a test run where you can make adjustments and improvements to ensure your web portal meets your expectations and the needs of your target audience within a 24-Hour time period.
Before diving into the development process, make sure to gather all the portal prerequisites and requirements to avoid unnecessary delays and complications down the road.


All in all…
If you’re looking to build a web portal, it can seem like a daunting task; but, with careful planning and execution, portals can be a great way to improve communication and collaboration within companies, businesses, or groups.
It also works well for those offering services, people who want to provide resources to others through a platform, or those looking to increase web traffic to their platform or website by offering additional content.
Keep in mind that it’s important to think about your web portal from a visitor’s point of view—ease of access and use plus visuals are important.
Do you have any tips for creating your own web portal? Share them in the comments below!