A membership website is a powerful tool for generating recurring revenue in 2024. The idea is that you create a resource for customers that keeps them coming back to your website — and they pay a recurring subscription fee for the privilege.
But creating one is no easy task, and it goes beyond simply gating your website’s content.
This article will dive into the key ingredients for making a compelling membership experience that will keep users engaged and coming back for more.
We’ll cover:
- Understanding membership websites: What they are and why you should consider building one
- How to create a membership website in seven steps: The important steps you must go through to get your membership business up and running
- Building a sustainable membership business: Tips on keeping your membership website successful in the long term.
Understanding Membership Websites
A membership website is an online platform that offers exclusive content, services, or experiences to users who pay a subscription fee. Let’s look at some of the key characteristics of membership websites and how they differ from subscription websites.
Key Characteristics of Membership Websites
Membership websites are different from traditional websites in a few important ways:
- Restricted access – Content, features, or functionalities are restricted to paying members, most often through a regular subscription fee.
- Community focus – Many membership websites create a sense of community by offering features like forums, discussion boards, or member directories, allowing members to connect, share experiences, and build relationships with each other.
- Value-driven content – Membership websites typically offer high-quality, valuable content that’s not readily available elsewhere in various forms such as tutorials, exclusive interviews, downloadable resources, or ongoing coaching sessions. Because you can upload content in many different formats, it can help make your site more accessible.
- Member management features – Membership websites have built-in features to manage member accounts, track subscriptions, and control access levels.
For you, the business owner, membership sites provide tons of benefits including:
- Generating recurring revenue — The most common revenue stream from membership sites is a recurring subscription fee for access. This could be monthly or annually. A recurring revenue stream builds predictability into your revenue streams.
- Cultivating a loyal client base — The best membership sites provide such valuable content or add additional content regularly, which creates loyalty among customers and keeps them as subscribers for a longer period of time.
- Building an engaged community — The built-in community features of many membership sites help facilitate building an engaged community, which can lead to improved customer retention, greater loyalty, and increased revenue over time.
Is a Membership Website the Same as a Subscription Site?


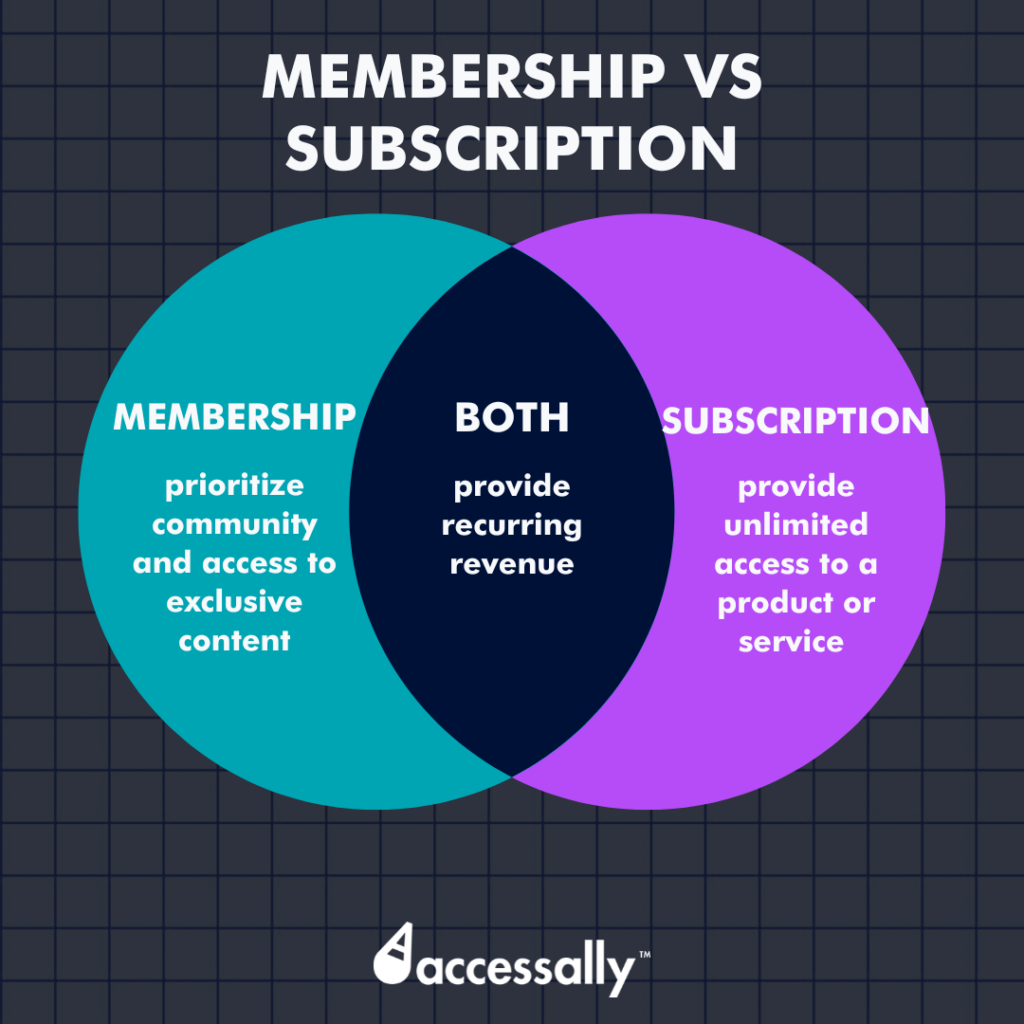
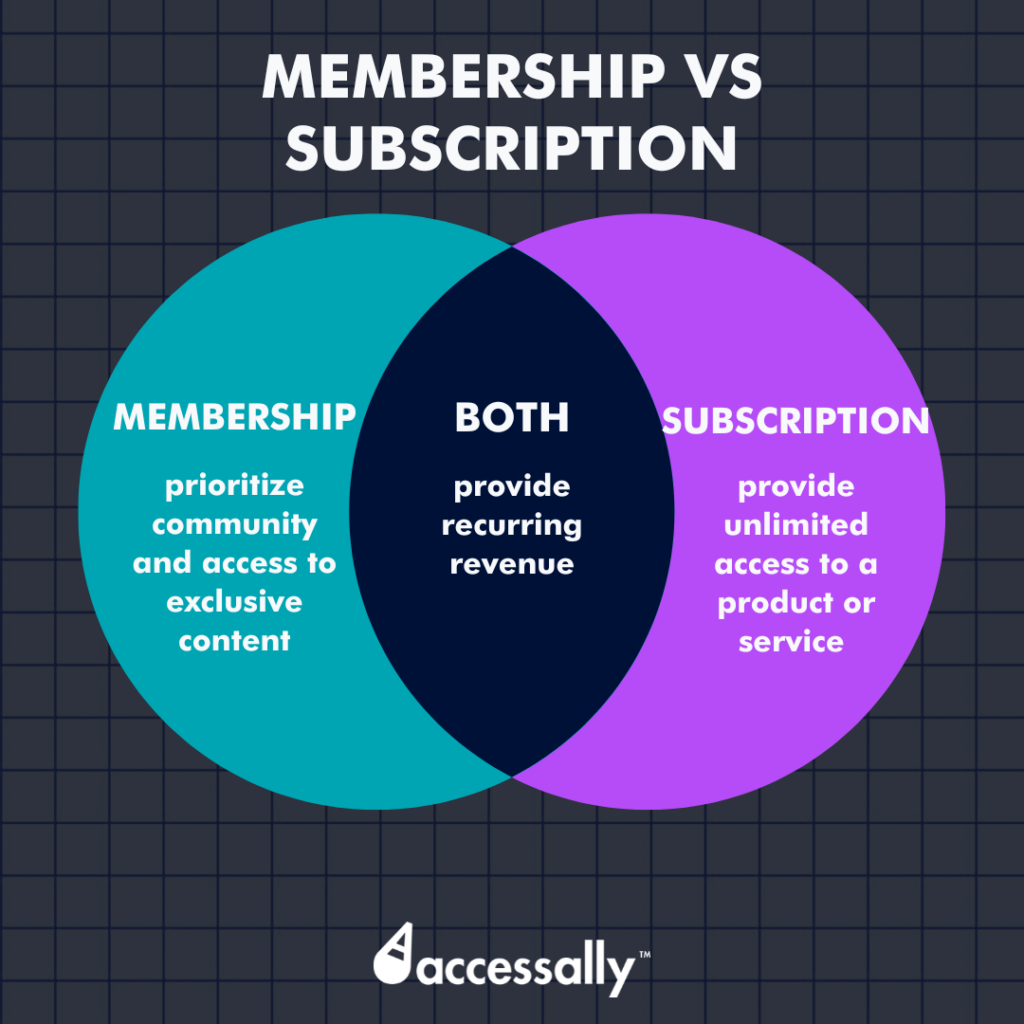
Membership websites and subscription sites are similar website models that are sometimes even used interchangeably. Both can be used to generate recurring revenue, but they are actually two distinct concepts.
There are several key differences:
- Focus: membership websites prioritize building a community and offer exclusive benefits, while subscription sites focus on providing unlimited access to a core product or service (like Netflix and Spotify or physical product subscriptions like Fab Fit Fun).
- Pricing: Membership websites can involve a one-time fee or recurring fee, while subscriptions are always recurring payments (monthly/yearly).
The most important difference is that choosing to create a membership website over a subscription website means you will be placing a greater emphasis on creating your own community. Members pay to “belong” somewhere instead of simply paying for a monthly fee in exchange for a service or product.
How to Create a Membership Website in 7 Steps
When you have decided to create a membership website, you will need to go through the following steps:
- Identify your ideal audience
- Decide on your membership model
- Determine your pricing strategy
- Choose and set up your membership software
- Craft your member content
- Market your membership website
- Onboard new members


Step 1: Identify Your Ideal Audience
Before diving into building your membership website, it’s important to take a step back and identify your ideal audience. Truly understanding who you are creating the website for will guide every decision you make, from how you structure your membership plans to content creation.
Here’s a roadmap to help you define your ideal member:
- Define your niche: What specific problems are you solving or what passion are you catering to?
- Research existing communities: are there any forums or social media groups dedicated to your niche – this can be a huge source of information revealing the language they use, their problems, and the type of content they find valuable
- Analyze your existing audience: if you have a blog, YouTube channel, or social media following, look to see who is currently engaging with your content
- Consider your expertise: understand your unique qualifications and skills to ensure your site caters to people who will benefit from your knowledge
- Craft your buyer persona: Develop a detailed profile of your ideal member – this should include demographics like age, location, income, interests, challenges, goals, and online behavior
Following these steps will help you gain a clear understanding of your ideal audience and allows you to tailor your content, pricing, and overall experience as you move forward with creating your membership website.
Step 2: Decide on Your Membership Model
The next step in building your membership website is to choose your membership model.
There are many types of membership models, each with its own pros and cons, so it’s important to consider which one will best suit your audience and type of content that you will provide.
Let’s compare your options:
1. Content-based membership
This model offers exclusive access to premium content like articles, videos, and podcasts.
As a result, you’ll be able to generate income by monetizing your expertise and knowledge – and provide value to your members.
However, content-based memberships require constant content creation to keep members engaged and subscribed.
2. Community-based membership
By nurturing an active community of members who interact with and support each other, this membership model can be a rewarding way to boost engagement and loyalty.
On the other hand, active moderation and management are required to maintain a positive and productive community environment, which can be time-consuming.
3. Service-based membership
A service-based model offers access to premium services, like coaching and consulting – and the subsequent potential for higher revenue and personalized offerings makes this an appealing membership option.
Scalability is limited due to time constraints, however, as it can be challenging to serve a large number of members simultaneously.
If you want to learn more about membership models, check out this article.
Step 3: Determine Your Pricing Strategy
Once you’ve chosen your membership model for your membership site, it’s time to determine your pricing strategy. Your pricing strategy will include access rules and the number and types of payments. You need to consider this carefully to ensure your pricing leaves you with enough revenue and profit to make your venture sustainable.
Establishing clear access rules and an effective pricing structure is critical to running a successful membership website. Here’s how you can ace this:
- Access rules: Define what content or services your members can access and when. This clarity promotes trust and prevents confusion.
- Pricing structures: Consider different pricing models such as:
- One-time payments: Ideal for lifetime access or one-off courses.
- Recurring subscriptions: Provides continuous revenue, which is great for ongoing services or content.
- Tiered pricing: Offers multiple plans with varying benefits. Suits businesses with diverse offerings.
Consider your target audience, unique offerings, and business goals to determine the right pricing strategy. You also want to ensure profitability using these simple calculations:
- Income x Number of Members = Average Revenue
- Revenue – Costs = Profit Margin and Take-Home Income
Finally, make sure your prices reflect the value you provide. If your offerings solve a significant problem or offer high value, don’t shy away from pricing accordingly!
Step 4: Choose and Set Up Your Membership Software
Choosing the right technology to create your membership website is important. With all the options out there, it can get really confusing, so we will guide you to the best solution for your needs.
Understanding The Different Membership Website Platforms
When it comes to building a membership website, there are two main options to consider: hosted platforms and self-hosted platforms.
Hosted Membership Platforms are all-in-one solutions provided by companies like Kajabi, Teachable, and Thinkific. They offer a user-friendly setup process and often come with built-in features like payment gateways and integrations with other tools.
While this ease of use can be appealing, especially for beginners, these platforms can have limitations and lack flexibility and customization options you need as your membership website grows.
Self-hosted membership platforms built with WordPress allow you to create your membership website using your own WordPress website and a WordPress membership plugin. While it requires more technical knowledge to set up initially, self-hosting offers many advantages in the long run:
- Greater flexibility and control: You have complete control over the design, functionality, and content of your membership website
- Scalability: A self-hosted solution can easily accommodate growth as your membership expands
- Wider integration options: WordPress plugins allow you to integrate your membership website with a variety of tools and services to enhance functionality
- Payment processing freedom: You have more options for choosing payment processors that best suit your needs
- SEO benefits: WordPress is SEO-friendly, meaning your membership website is more likely to rank well in search engine results, leading to increased organic traffic.
Overall, choosing a hosted platform offers a quick start, but self-hosting with WordPress provides the scalability and flexibility you require for long-term success.
Check out our 15 favorite membership site platforms in more detail here.
Creating a Membership Website Using a WordPress Plugin


By now you should have a good understanding of why a WordPress website and membership plugin is generally a better choice than a hosted platform when creating a membership website.
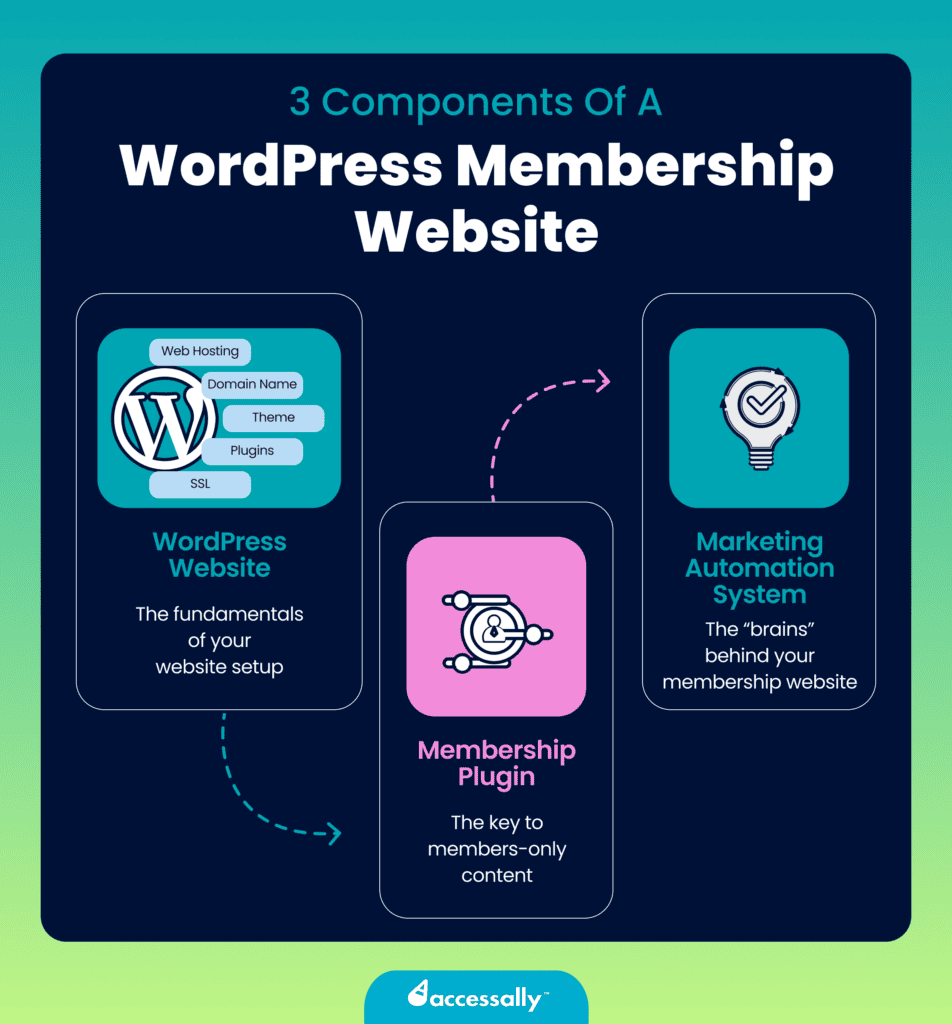
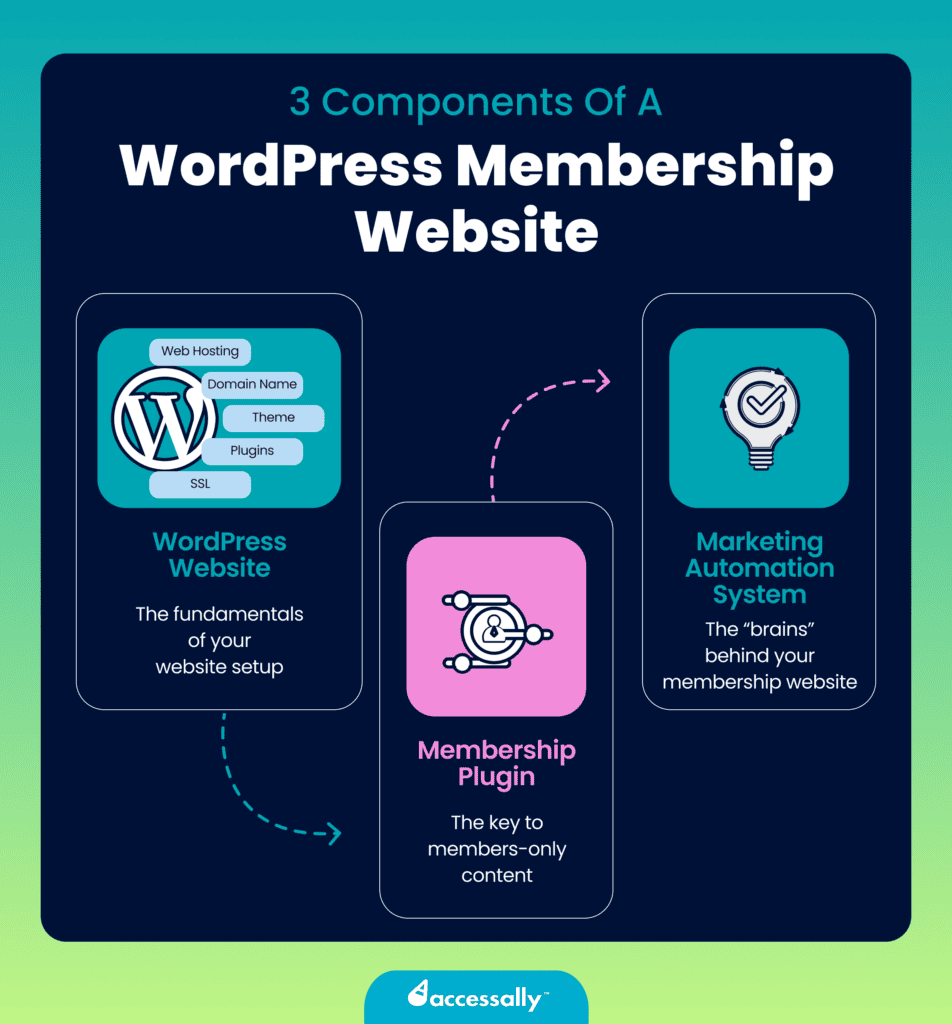
However, building your WordPress membership website is no small task. It can be broken down into three main phases:
- Creating your WordPress website if you don’t have one
- Choosing and installing your membership plugin and other plugins depending on your needs
- Setting up your marketing automation system.
You shouldn’t be afraid to invest money and time into getting their technology set up correctly, as skimping on this step can lead to frustration and tech problems down the line.
We’ve created a complete step-by-step guide to building a WordPress membership website for you here.
Step 5: Craft Exclusive and Valuable Member Content
The cornerstone of a successful membership website is high-quality, exclusive content.
Additionally, your content needs to strike the right balance between attracting new members and retaining existing ones.
Here are some tips for creating great content:
- Storytelling: Wrap your content in stories to make it more relatable and engaging. This approach can humanize your brand and create emotional connections with your audience.
- Multimedia and interactivity: Use a mix of formats — text, images, audio, and video. Interactive elements like quizzes or polls keep your members actively involved.
- Gamification: Introduce game-like elements such as badges, leaderboards, or progress bars to motivate users and enhance the learning experience.
It’s worth branching out into online courses, videos, webinars, podcasts, and e-books, too.
These formats can cater to a variety of learning styles and subsequently broaden the appeal of your site.
Keep your content fresh and relevant by drip-feeding — releasing new content regularly over time — and consider creating cohorts for educational content to encourage community building and peer learning.
By keeping your content fresh and engaging, you’ll be able to maintain member interest and satisfaction.
Step 6: Market Your Membership Website
To promote and grow your membership website, you’ll need to implement various marketing strategies that consider the learner’s needs – whether you’re attracting new users or retaining existing ones.
You can effectively market and promote your membership website by employing both organic and paid strategies.
Below, we’ve explored some of the most effective ways of marketing your site.
1. Social media marketing
Social media allows you to interact with your audience and build a community around your membership platform.
This can involve responding to comments and messages (on networking sites like Facebook and LinkedIn), asking for feedback, and initiating conversations around relevant topics.
Social media marketing also helps your content reach a wider audience, driving new organic traffic to your site.
2. Email marketing
Whether you’re promoting a blog post, video, or course, email marketing can help spread the word.
In addition, it’s possible to nurture leads with targeted emails (with offers or pertinent information about your service) and ultimately transform them into paying members.
Existing members will also benefit from ongoing support, as site owners can send emails containing exclusive content, one-time promotions, or invitations to a members-only area!
3. Paid advertising
Paid advertising channels such as Google Ads and social media ads can target specific demographics, interests, app behaviors, and geographic locations.
This precision makes it much easier to ensure your intended target audience sees your ads, and boosts membership sign-ups.
It’s also worth considering advertising a lead magnet, like a free taster course for non-members, to attract new sign-ups.
There’s a low barrier to entry, and you’ll immediately showcase the value of your course content to a fresh batch of learners!
4. Partnerships and collaborations
By partnering with influencers, industry experts, or complementary businesses, you can position your membership website as a credible and authoritative source of information in the industry.
As a result, you’ll improve your trust within those industry circles and even extend your reach to attract new members who may have yet to be aware of your offerings.
Affiliate marketing spend has been growing year-on-year, too, indicating its effectiveness when incorporated into a marketing campaign.
5. SEO
Creating and optimizing your website’s blog content is a great way to attract potential members to your website.
Leveraging search engine optimization to increase the visibility of your membership website and attract organic traffic.
Optimizing content (and its structure) can improve its ranking in search engine results pages (SERPs) and attract more potential members to the platform.
Step 7: Onboard New Members
A smooth member onboarding experience is the first impression you make on your new members, and can impact the likelihood that they will stay engaged and subscribed.
Use the following strategies to create a welcoming and informative onboarding process:
- Design a series of welcome emails: You can guide new members on how to use their membership through tutorials or explainer videos that will make them feel welcome and help them discover your membership website’s value proposition
- Ensure clear navigation and user interface: Making it easy for members to find the exclusive content and resources they signed up for will create a positive first impression
- Help new members integrate into the community: If you offer a community component, like forums or discussion boards, encourage new members to introduce themselves and participate in discussions.
Building a Sustainable Membership Business
Creating your membership website and welcoming your first members is only the beginning. You’ll have to put in effort to maintain a thriving, profitable business in the long term.
Loyalty and trust are two key components of a successful membership website. Let’s look at some tips and best practices for nurturing lasting relationships with learners.
1. Provide Exceptional Customer Support
Members need to know that their issues, questions, and queries will be solved promptly and effectively.
As a result, you’ll need a well-trained support team equipped to address member concerns in a responsive, empathetic manner.
2. Encourage Member Interaction
Using forums or social media groups is a great way to encourage your members to interact.
This gives users a chance to share their insights and can create a sense of belonging and online community – and in turn, the camaraderie can improve member satisfaction and loyalty.
3. Gather and Act on Member Feedback
Listening to members’ needs and preferences, and adapting your membership website’s offerings accordingly, is essential.
Regularly gather feedback and make improvements to demonstrate your commitment to meeting learner needs.
4. Offer Exclusive Benefits and Rewards
Exclusive perks, discounts, and bonuses can be leveraged to improve loyalty, customer retention, and renewal rates.
In addition, these incentives can make your membership website more appealing and help maintain long-term member relationships.
5. Communicate Regularly and Transparently
Be sure to utilize newsletters, email updates, or social media posts to maintain an open conversation with your members.
Regular and transparent communication helps build trust and keeps members informed about any changes or updates to the site.